

There are a few steps you need to make in order to convert an image to vector in Photoshop. Ideally you can start with a cutout image (so an image without the background) or at least one that you can easily remove the background.
First, take a look at this video to quickly go over the steps to convert a raster image to vector SVG files and then read the full step by step Photoshop tutorial.
How To Create A Vector Image Effect In Photoshop
In this tutorial I am going to show you a simple way to create a image to vector effect using any photo/image/graphics/etc. In the next tutorial I am going to show you how simple it is to turn from photo to vector shape in Photoshop. So let’s start with this stock image of our Princess Leia; you can use any image you want but if you want to create vector silhouettes the best are the photos with white/black background.

We can easily remove the image background with the Photoshop Wand Tool and get a cutout image like this:

It’s not a perfect cutout, but for our vector effect it will do just fine.
Duplicate this layer and call the layers Girl 1 Layer and Girl 2 Layer. You can also keep a copy of the original layer. Go to Image>Adjustments and use the Threshold adjustment for the Girl 1 Layer. Set the level depending on your photo size, details, etc.

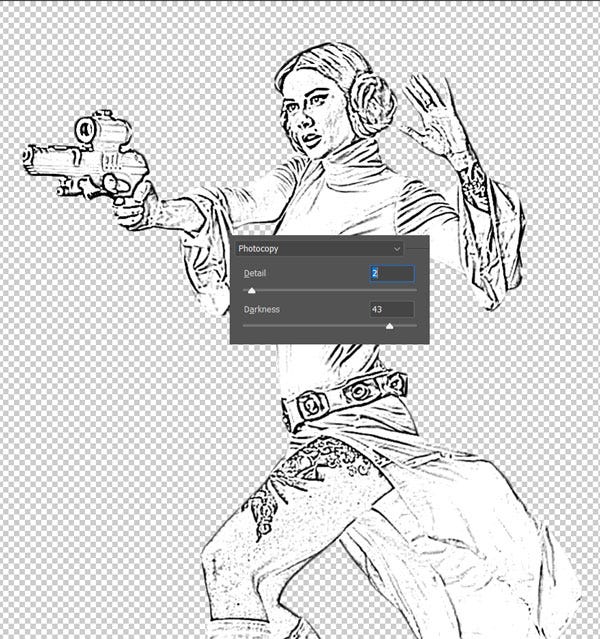
Set the foreground color black and the background color white. Go to Filter>Sketch and use the Photocopy filter for the Girl 2 Layer.

Set the blend mode of the Girl 2 Layer to Multiply and merge the two layers.

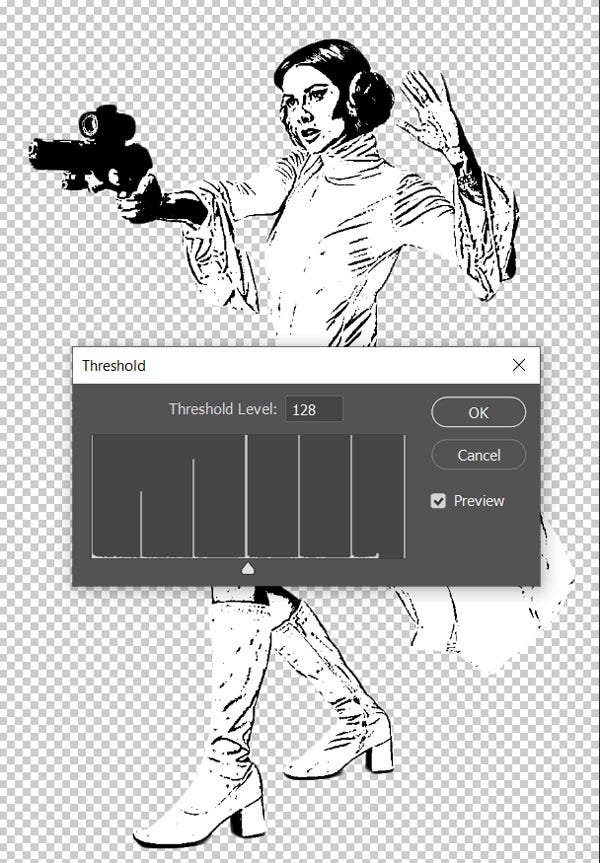
Use again the Threshold adjustment for the new created layer.

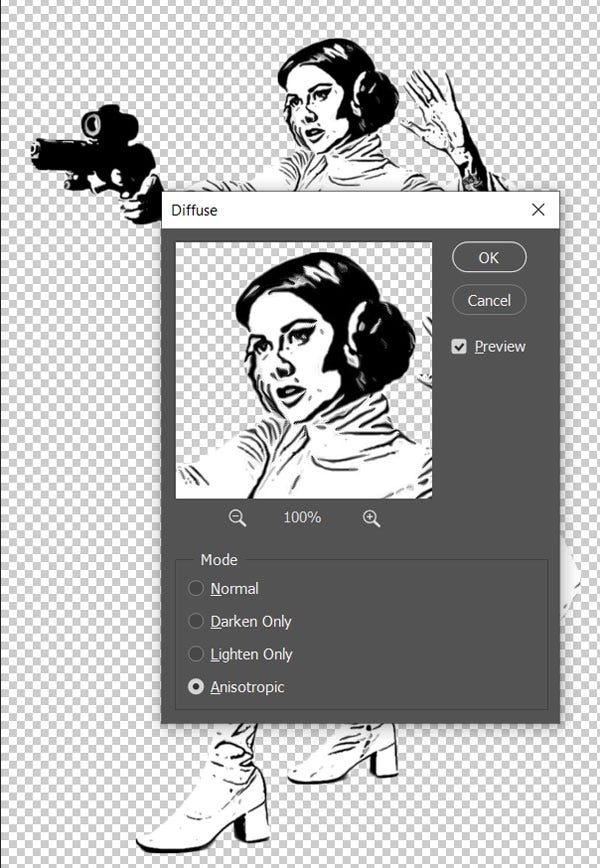
For a smooth edge result you can go to Filter>Stylize and choose Diffuse

Convert The Image To A Vector Shape
Now let’s convert the image to a vector shape.
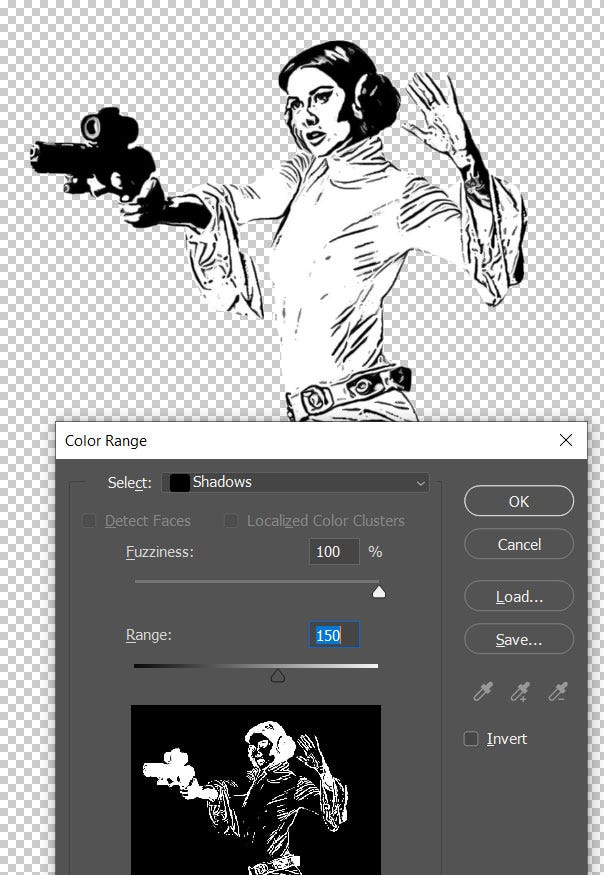
There are many methods for doing this, but I will show you the simplest one. Right now we have an image that has black and white areas. Let’s select the black areas by going to Select>Color Range… and select Shadows with the following values:

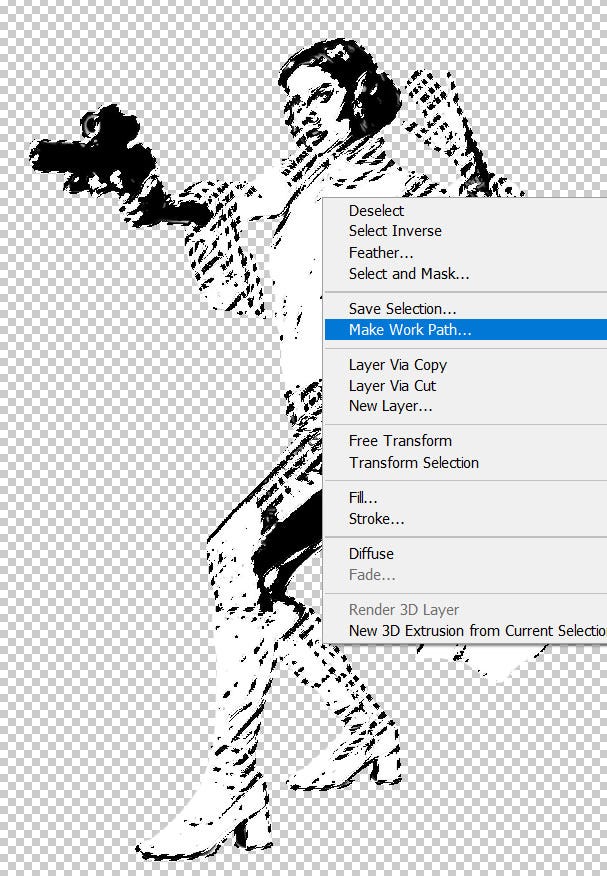
This will create a selection of the black areas. Click on the Marquee Selection Tool right under the Move Tool and then right click on the selection. Choose the Make Work Path option, a Tolerance of 1px is OK. The higher the tolerance, the smoother the curves of the vector shape, but also the less detailed.

We can convert the current Work Path to a vector shape by going to Layer > New Fill Layer… > Solid Color. Choose black as the color and input a name for the new layer like Girl Vector Shape Black.
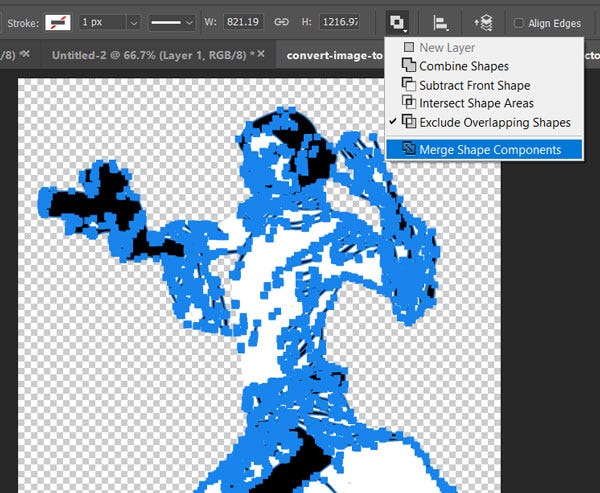
This new layer created is actually the vector shape. To make sure the vector shape is all one single shape, go to the Shape Selection Tool (under the Text Tool)) and select the whole shape, then merge all the parts of the vector shape.

For printing the vector shape on a T-Shirt for example, the layer Girl Vector Shape Black is enough. But, if you want to have a complete vector image then we need to make a similar layer for the white areas. To do this take the exact same steps on the initial black and white layer from the Select>Color Range…, but this time choose Highlights.
Name the resulting layer Girl Vector Shape White choosing a white color for the Solid Color fill layer.
Export SVG Vector Image From Photoshop
So, we transformed our image to vector using Photoshop tools. Now what?
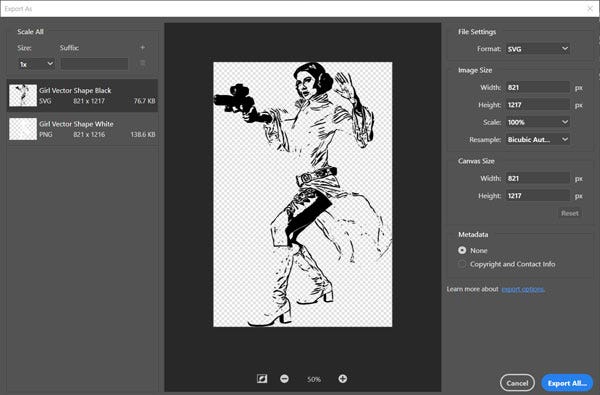
We can export our Photoshop vector shapes to vector image formats like SVG. To do this, right click on the shape layer(s) and choose Export As… selecting SVG as the format for export.

This is how you can convert image to vector effect. You can now use the Paint Brush, color black to close the gaps and to use the Paint Bucket Tool if you want to add color. I have also added a vector sunburst using these free sunburst brushes to create a vector comics background. A similar technique I have used in one of my oldest tutorials on how to create a comic book effect in Photoshop.

Convert JPG To Vector In Photoshop
In this related tutorial you will learn how to turn the Photoshop vector effect in an actual vector image that can be resized without loosing quality and exported to Illustrator.
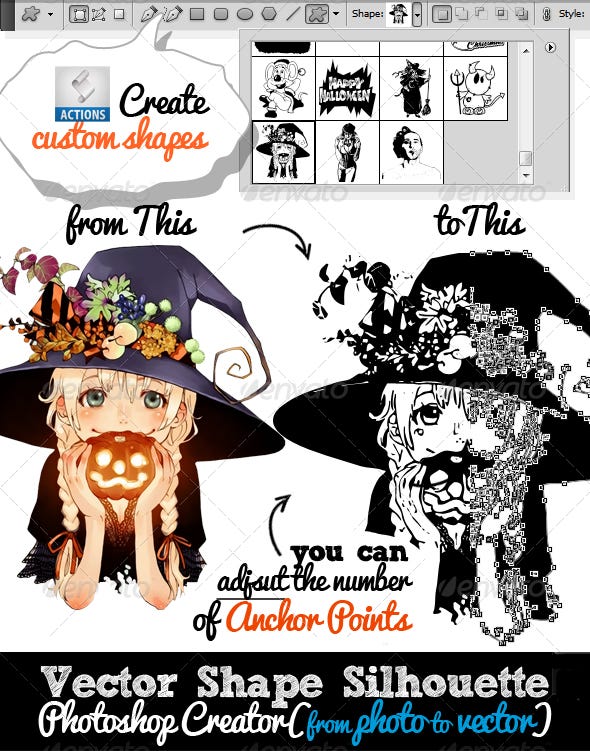
Image To Vector Photoshop Action (Create Custom Shapes Easy!)
This set contains 1 layerd PSD file that will allow you to create a vector shape silhouette out of any photo/graphics/image. The pack also contains a Photoshop action that you can use to create custom shapes.

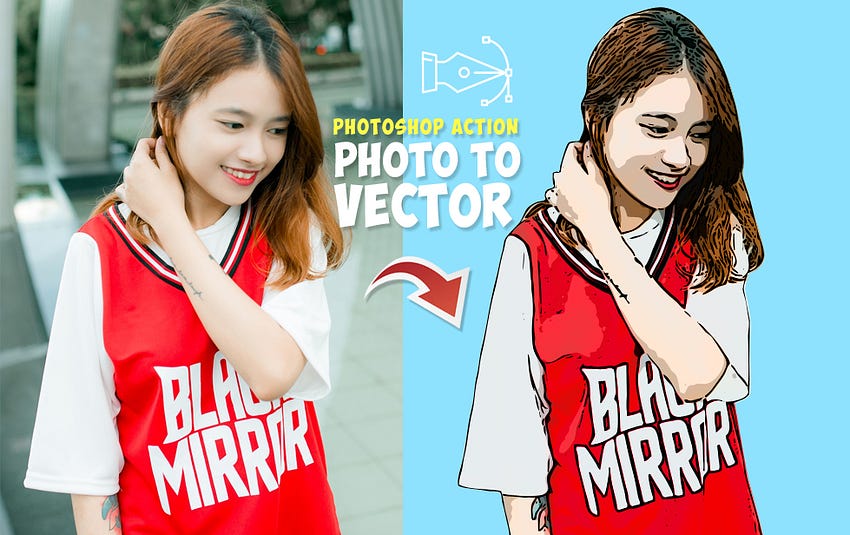
You can also try this Photoshop action that turns any JPG image into vector using Photoshop. The results is a complex vector image with colors and not just a vector shape silhouette.
Vectorizer Convert JPG To Vector Photoshop Action (Quick And Easy!)

- unique Photoshop action to create vector art with 1-click
- create vector shapes, vector silhouettes, vector images, vector art from any image
- 300 dpi great for print (T-shirts, coffee cups, magazines, books, flyers, etc)
- Tested and working with Photoshop CS and CC, all language versions
- Requirements: RGB color, 8 bit, 72–300 DPI
- Easy to Edit and Customize
- Fully customizable
- Little Photoshop Skills Required


Write a comment